Explicit Intent In Android Code
Android Program of Explicit Intent In Android (Switching Without Data)
Java Code(Intentcode)
package com.andro.tech.androidproject;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class Intentcode extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_intent1);
}
public void next(View v)
{
Intent i=new Intent(this,Intent1Next.class);
startActivity(i);
}
}
Java Code(Intent1Next)
package com.andro.tech.androidproject;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class Intent1Next extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_intent1_next);
}
public void back(View v)
{
Intent i=new Intent(this,Intentcode.class);
startActivity(i);
}
}
Layout XML Code (activity_intent1)
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:gravity=”center”
android:orientation=”vertical”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
tools:context=”com.andro.tech.androidproject.Intentcode”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:gravity=”center”
android:textSize=”@dimen/textsize”
android:layout_gravity=”center”
android:textStyle=”bold”
android:text=”Activity 1″
android:textColor=”@color/four”
android:layout_marginBottom=”50dp”/>
<Button
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:onClick=”next”
android:text=”Next”
android:layout_marginBottom=”120dp”/>
<Button
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”@string/sourcecode”
android:background=”@color/bgcolor”
android:textStyle=”bold”
android:textColor=”@color/text”
android:onClick=”view1″/>
</LinearLayout>
Layout XML Code (activity_intent1_next)
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:gravity=”center”
android:orientation=”vertical”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
tools:context=”com.andro.tech.androidproject.Intent1Next”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:gravity=”center”
android:textSize=”@dimen/textsize”
android:layout_gravity=”center”
android:textStyle=”bold”
android:text=”Activity 2″
android:textColor=”@color/four”
android:layout_marginBottom=”50dp”/>
<Button
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:onClick=”back”
android:text=”BACK”/>
</LinearLayout>
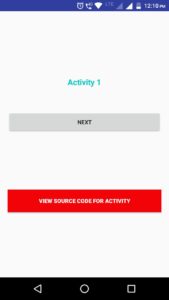
Output :


For More Android Programs – Click Here