If you’ve encountered the Error Code HTML5_Video 4, it means that your web browser is unable to load or play the specified video. This error comes, especially when trying to stream or watch embedded videos on websites.
Could not play video.
There was a problem trying to load the video.
Error code: html5_video:4
In this article, we’ll explore the causes of this issue and provide step-by-step solutions to fix it.
What Causes Error Code HTML5_Video 4?
The “HTML5 Video:4” error is generally triggered due to the following reasons:

- Unsupported Video Format: The video file format or codec is not supported by your web browser.
- Corrupt or Missing Video File: The file may be damaged or not available on the server.
- Browser Compatibility Issues: Older browser versions may not support certain HTML5 video codecs.
- Cache and Cookies Problems: Accumulated browser cache and cookies can interfere with video playback.
- Hardware Acceleration Issues: This setting can cause conflicts with video rendering.
- Internet Connection Problems: A slow or unstable internet connection can lead to playback errors.
- Browser Extensions Conflicts: Some add-ons or extensions can block or disrupt HTML5 video playback.
- iOS Updates and Safari Issues: Users have reported that updating to newer iOS versions sometimes triggers this error.
- Pre-roll Video Configuration Issues: If the error appears in an embedded player, the pre-roll video settings may need to be checked.
How to Fix the HTML5 Video:4 Error
Here are several methods to resolve the error and restore smooth video playback:
1. Update Your Web Browser
Outdated browsers often lack support for the latest video formats. To ensure compatibility:
- Google Chrome: Go to Settings > About Chrome to check for updates.
- Firefox: Click Menu > Help > About Firefox to update.
- Edge: Open Settings > About Microsoft Edge and update if available.
- Safari: Use Software Update under System Preferences to get the latest version.
2. Clear Cache and Cookies
Stored cache and cookies can interfere with video playback. Clearing them may resolve the issue:
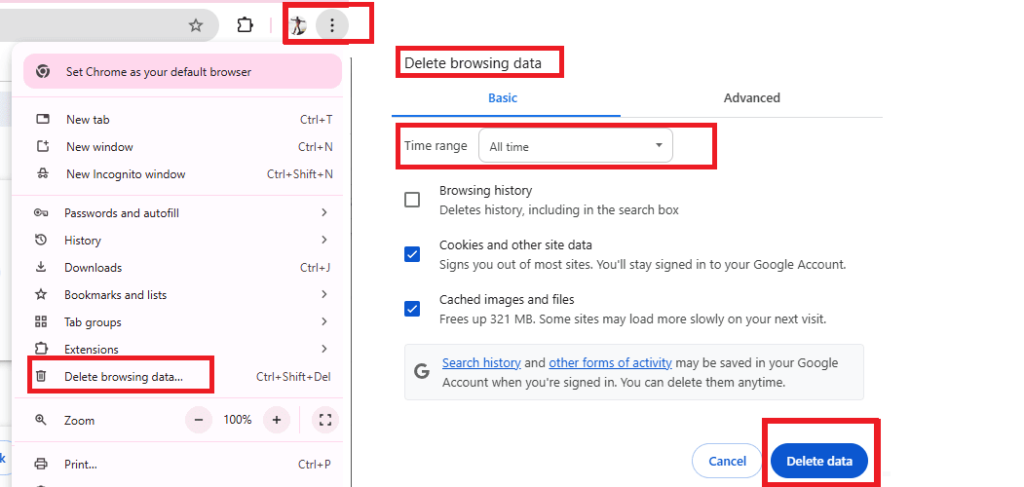
- Chrome: Go to Settings > Privacy and Security > Clear Browsing Data and select Cached images and files.

- Firefox: Navigate to Settings > Privacy & Security > Cookies and Site Data > Clear Data.
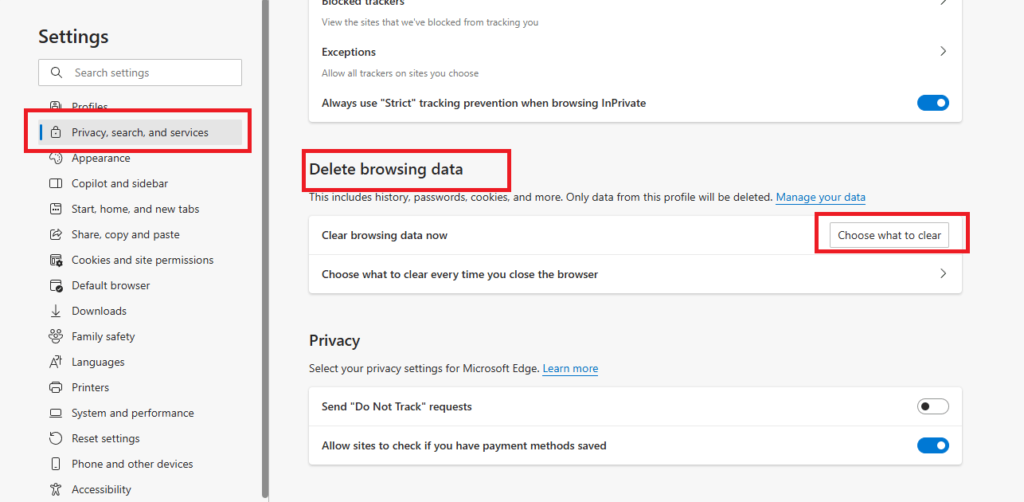
- Edge: Click Settings > Privacy, search, and services > Clear browsing data.

- Safari: Go to Settings > Safari > Clear History and Website Data.
3. Disable Hardware Acceleration
Hardware acceleration can sometimes cause conflicts with video playback. Try disabling it:
- Chrome & Edge: Go to Settings > System > Use hardware acceleration when available, then toggle it off.
- Firefox: Type
about:configin the address bar, search forlayers.acceleration.disabled, and set it totrue.
4. Check Video Format Compatibility
Ensure the video file format is supported by your browser. The commonly supported formats are:
- Chrome, Firefox, Edge: MP4 (H.264), WebM, Ogg
- Safari: MP4 (H.264, AAC audio)
If the video format is unsupported, you can:
- Convert it using tools like HandBrake or FFmpeg.
- Use a different browser that supports the format.
5. Verify the Video File’s Integrity
If you’re the website owner or have access to the video file:
- Check whether the file is corrupted or missing.
- Re-upload the file or try playing it on another device.
- Use a media player like VLC to check if the file is playable locally.
6. Check Your Internet Connection
A slow or unstable connection can prevent the video from loading properly:
- Restart your router or modem.
- Run a speed test to check for sufficient bandwidth.
- Switch to a different network (e.g., mobile data or another Wi-Fi connection).
7. Disable Browser Extensions
Some extensions may interfere with video playback, especially ad blockers or privacy-focused tools. To troubleshoot:
- Disable all extensions and reload the page.
- If the video works, enable extensions one by one to find the culprit.
8. Check for iOS or Safari-Specific Issues
Users on iPhones have reported encountering this error after updating iOS. Possible fixes include:
- Updating iOS to the latest version (Settings > General > Software Update).
- Trying an alternative browser such as Chrome or Firefox.
- Checking Safari Extensions and disabling any that could interfere with video playback.
9. Adjust Embedded Player Settings (For Website Owners)
If you’re embedding videos on your website and facing this error:
- Check the pre-roll video settings in your dashboard. If an old or missing video is linked, it can cause the error.
- Verify the default video settings to ensure they match the correct video file format.
Final Thoughts
The HTML5 Video Error Code 4 is usually caused by an unsupported video format, browser-related issues, or iOS-related problems. By following the steps outlined above, you can quickly troubleshoot and fix the problem. If none of these solutions work, consider contacting the website’s support team or trying an alternative browser for video playback.
Have you faced this issue before? Let us know in the comments if any of these fixes worked for you!